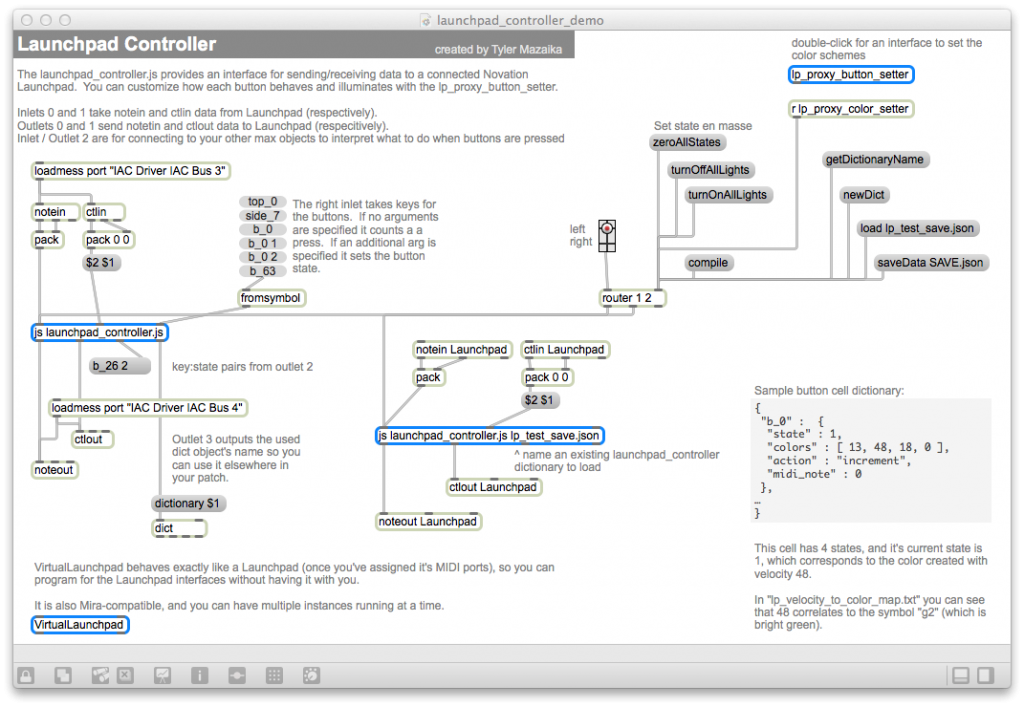
launchpad_controller.js
launchpad_controller.js is the brains which connect your Max patch to your Launchpad. Use this as an argument to a max js object.
Output
- Left outlet (Outlet [0]): list: MIDI Note messages (pitch / velocity) to be sent to Launchpad.
- Outlet [1]: list: MIDI CC messages ( CC # / value) to be send to Launchpad.
- Outlet [2]: list: button key:state pairs when the state of a button changes.
- Right outlet (Outlet [4]): symbol: The name of the Max dictionary object for reference elsewhere in the Max patch.
Arguments
- name: optional: The name of an existing Max dictionary of button type/state saved in .JSON format which will be loaded in place of the default dictionary.
Messages
- Inlet [0]: list (int int): MIDI Note messages (pitch / velocity) from Launchpad will change state and cause output out of outlets 0 and 2.
- Inlet [1]: list (int int): MIDI CC messages (CC # / value) from Launchpad will change state and cause output out of outlets 1 and 2.
- Inlet [2]: list ( symbol int ): Where “symbol” is a symbol specifying the name of a button, such as “top_0”, “b_0”, “side_7”, the state of that button will change to the int. If int is out of range for the allowed states for a button then state will be changed to the closest valid state. This causes output from outlet 2 and either outlet 0 or 1 depending on which type of button it is.If only the symbol is provided, it will act like a button press of that button, causing state to increment (if appropriate) before outputting value.
Other messages (for Inlet [0]):
- zeroAllStates : set all states to zero and cause output.
- turnOffAllLights : without changing state, this will send value 0 out for all MIDI note and CC causing the lights to turn off on Launchpad.
- turnOnAllLights : sends out the current light color (velocity) values for MIDI note and CC buttons causing the lights to turn on on Launchpad.
- load : Load a previously saved .json dictionary.
- saveData : save the current dictionary/state to a file named ‘filename’.
- getDictionaryName : causes output of the current dictonary name (likely of the form u123456789) out the right outlet.
- newDict : creates a new dictionary from the defaults.